Mỗi lần update cái gì liên quan tới core reactnative là 1 lần config cả ngày. Sau lỗi 1, lỗi 2 và lỗi 3 thì giờ tới lỗi này:
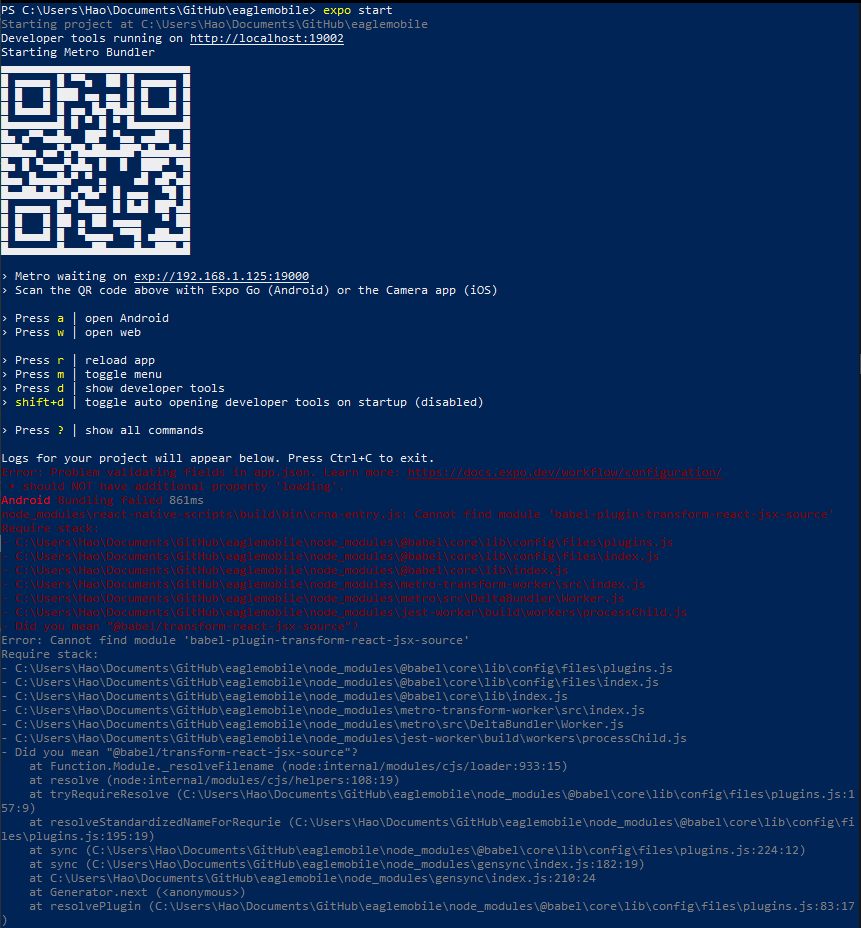
Logs for your project will appear below. Press Ctrl+C to exit.
Error: Problem validating fields in app.json. Learn more: https://docs.expo.dev/workflow/configuration/
• should NOT have additional property 'loading'.
Android Bundling failed 861ms
node_modules\react-native-scripts\build\bin\crna-entry.js: Cannot find module 'babel-plugin-transform-react-jsx-source'
Require stack:
- C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\@babel\core\lib\config\files\plugins.js
- C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\@babel\core\lib\config\files\index.js
- C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\@babel\core\lib\index.js
- C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\metro-transform-worker\src\index.js
- C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\metro\src\DeltaBundler\Worker.js
- C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\jest-worker\build\workers\processChild.js
- Did you mean "@babel/transform-react-jsx-source"?
Error: Cannot find module 'babel-plugin-transform-react-jsx-source'
Require stack:
- C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\@babel\core\lib\config\files\plugins.js
- C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\@babel\core\lib\config\files\index.js
- C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\@babel\core\lib\index.js
- C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\metro-transform-worker\src\index.js
- C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\metro\src\DeltaBundler\Worker.js
- C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\jest-worker\build\workers\processChild.js
- Did you mean "@babel/transform-react-jsx-source"?
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:933:15)
at resolve (node:internal/modules/cjs/helpers:108:19)
at tryRequireResolve (C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\@babel\core\lib\config\files\plugins.js:157:9)
at resolveStandardizedNameForRequrie (C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\@babel\core\lib\config\files\plugins.js:195:19)
at sync (C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\@babel\core\lib\config\files\plugins.js:224:12)
at sync (C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\gensync\index.js:182:19)
at C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\gensync\index.js:210:24
at Generator.next (<anonymous>)
at resolvePlugin (C:\Users\Hao\Documents\GitHub\eaglemobile\node_modules\@babel\core\lib\config\files\plugins.js:83:17)
Sửa .babelrc thành
{
"presets": ["babel-preset-expo"],
"env": {
"development": {
"plugins": ["@babel/plugin-transform-runtime"]
}
}
}
thêm file babel.config.js
module.exports = function(api) {
api.cache(true);
return {
presets: ['babel-preset-expo'],
};
};Xóa mấy dòng sau khỏi app.js
"loading": {
"icon": "./assets/logo_big.png",
"hideExponentText": true
},Chạy 2 lệnh sau
npm install --save @babel/plugin-transform-react-jsx
npm install --save @babel/plugin-transform-react-jsx-selfArticle Tags:
Cannot find module 'babel-plugin-transform-react-jsx-source' · dev · expo · mobile · reactnative



