Tham khảo
- Sách: Google analytics _ [understanding visitor behavior — Cutroni, Justin — 1_ ed, Beijing, 2010 — O’Reilly Media, Incorporated — 9780596158002 — 1f431b1baba308b508364a0748da70c0 — Anna’s Archive.epub
- https://marketlytics.com/blog/understanding-google-analytics-architecture/
- https://www.researchgate.net/figure/Architecture-of-Google-Analytics-Source_fig3_289175303
- https://www.quora.com/unanswered/What-is-the-architecture-of-Google-Analytics
Lời dẫn
Ở các công ty các công ty tôi từng làm (xin phép không tiện nêu tên), nhu cầu phân tích hành vi người dùng trên nền tảng số luôn là một trong những ưu tiên hàng đầu. Tuy nhiên, như nhiều doanh nghiệp Việt Nam khác, chúng tôi đối mặt với những thách thức về chi phí, khả năng tùy biến và quyền kiểm soát dữ liệu khi sử dụng Google Analytics. Chính từ thực tiễn ấy, chúng tôi đã quyết định phát triển một hệ thống log tracking người dùng riêng – một giải pháp thay thế GA – tối ưu cho nhu cầu nội bộ và bám sát đặc thù vận hành của sản phẩm.
Trong bài viết này, tôi chia sẻ lại quá trình xây dựng giải pháp đó: từ kiến trúc hệ thống, lựa chọn công nghệ, đến cách chúng tôi xử lý hàng chục triệu requests/ ngày với latency vài mili giây – để hỗ trợ báo cáo real-time, phân tích hành vi người dùng, và gợi ý sản phẩm một cách linh hoạt, tiết kiệm chi phí hơn GA rất nhiều.
Về Google Analytics
Google Analytics cung cấp một kiến trúc giải pháp toàn diện nhằm thu thập, xử lý, lưu trữ và phân tích tương tác người dùng trên web và di động. Kiến trúc này bao gồm nhiều lớp kết nối với nhau để cung cấp thông tin chi tiết và hỗ trợ ra quyết định dựa trên dữ liệu.
Hàng ngày GA của Google nhận hàng tỉ/ chục tỉ/ trăm tỉ requests tới và lưu lại hoàn hảo vào các hệ thống lưu trữ.

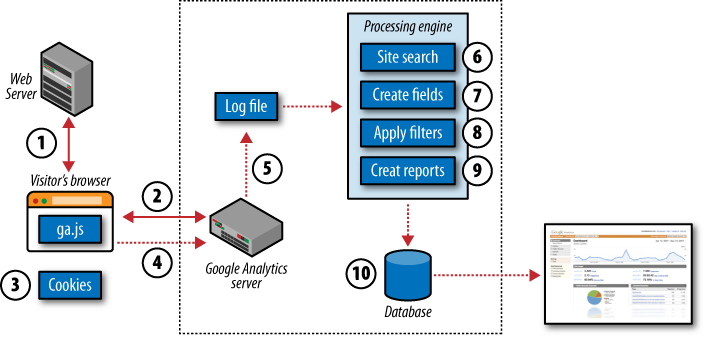
🔍 Cách Google Analytics hoạt động: Từ trình duyệt đến dashboard
🧩 1. Truy cập trang web
- Developer sẽ cần nhúng 1 đoạn mã javascript với các thông tin xác định được project của website đó.
- Khi người dùng truy cập website, trình duyệt của họ sẽ load đoạn mã javascript này về.
📦 2. Nạp mã GA (ga.js)
- Trình duyệt nạp mã GA từ Google Analytics server.
- Đoạn script này chịu trách nhiệm theo dõi hành vi người dùng (pageviews, events, session duration…).
🍪 3. Thiết lập Cookie
- GA script tạo và ghi cookie vào trình duyệt của người dùng.
- Cookie lưu các thông tin để xác định được người dùng và phiên làm việc như:
- Client ID (định danh người dùng ẩn danh), client này thường sẽ đi theo website lâu dài để có thể xác định được 1 người dùng + 1 trình duyệt trong khoảng thời gian nào đó
- Session info,
- Traffic source.
🚀 4. Gửi dữ liệu tới Google Analytics
- Mỗi lần người dùng tương tác (xem trang, click…), mã GA sẽ gửi một request (hit) tới Google Analytics Server kèm theo thông tin hành vi dựa trên việc người dùng đó thao tác vào thành phần nào của trang web.
🗃️ 5. Ghi log và xử lý
- GA server ghi lại các hit thành log file.
- Log chứa chi tiết về hành vi người dùng, thông tin thiết bị, thời gian, trang truy cập và các thông tin khác mà đoạn mã js thu thập được ví dụ: screen size, viewport, title, user language….
🧠 6-9. Xử lý dữ liệu (Processing Engine)
Dữ liệu từ log file sẽ đi qua một số bước xử lý:
6. Site Search
- Phân tích dữ liệu truy vấn tìm kiếm nội bộ (nếu có cài đặt).
7. Tạo trường dữ liệu (Create Fields)
- GA phân tích dữ liệu thô và tạo ra các trường như URL, page title, location, browser…
8. Áp dụng filters
- Các filters được áp dụng để loại trừ traffic nội bộ, chuyển đổi URLs, hoặc chuyển đổi dữ liệu theo nhu cầu cấu hình ví dụ như chuyển client-ip thành các thông tin về địa lý vv…
9. Tạo báo cáo (Create Reports)
- Sau khi xử lý, dữ liệu được kết xuất thành báo cáo, sẵn sàng để truy xuất trong dashboard.
🗄️ 10. Lưu vào cơ sở dữ liệu
- Dữ liệu sau xử lý được lưu vào database/ datawarehouse của GA, phục vụ dashboard và báo cáo.
📊 Hiển thị trên Dashboard
- Cuối cùng, bạn có thể truy cập dashboard Google Analytics để xem biểu đồ, bảng số liệu, và phân tích chuyên sâu về hành vi người dùng.






