Eslint là cách thông dụng nhất để làm static program analysis cho các dự án Javascript nhằm tìm ra các lỗi tiềm ẩn ngay cả khi chưa thực sự chạy chương trình. Bài viết sau hướng dẫn cài đặt ESlint cho 1 dự án react native sử dụng VSCode.
Cài đặt:
Bước 1: điều chỉnh git để bỏ qua sự khác biệt của ký tự xuống dòng giữa các nền tảng
git config --global core.autocrlf falseBước 2: Cài ESLint
npm install eslint --save-dev
npm install eslint-plugin-security --save-dev Bước 3: config ESlint
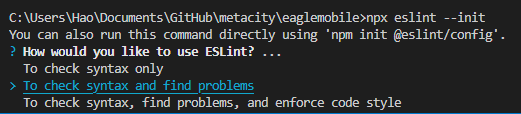
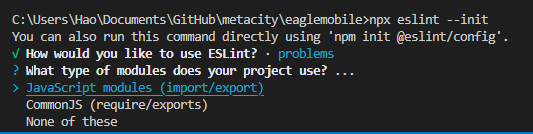
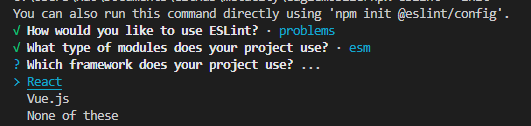
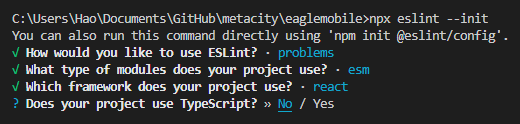
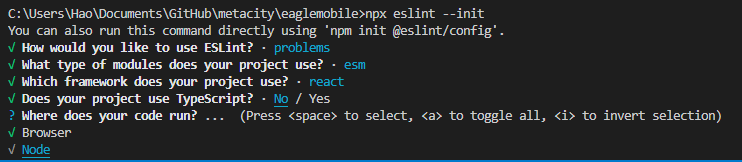
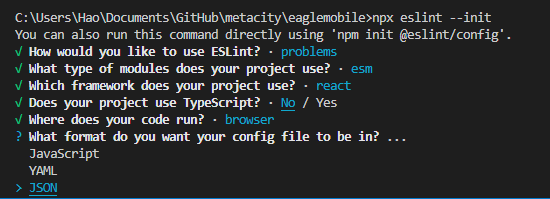
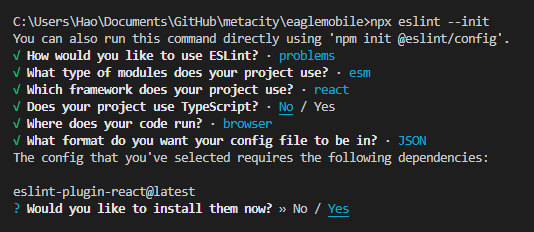
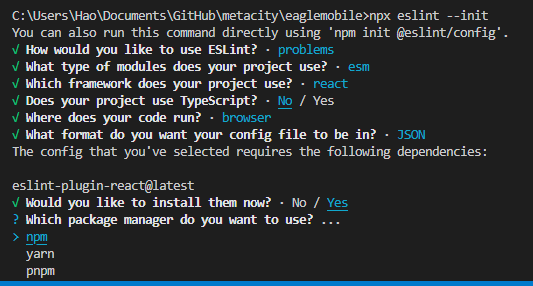
npx eslint --init







Bước 4: Sửa file .eslintrc.json, ./vscode/setting.json và package.json như sau
Sử dụng:
npm run lint: Kiểm tra source code bằng ESLint.
npm run format: Kiểm tra chỉ các lỗi prettier.
npm run fixformat: Tự động sửa các lỗi prettier.
Lợi ích tức thì:
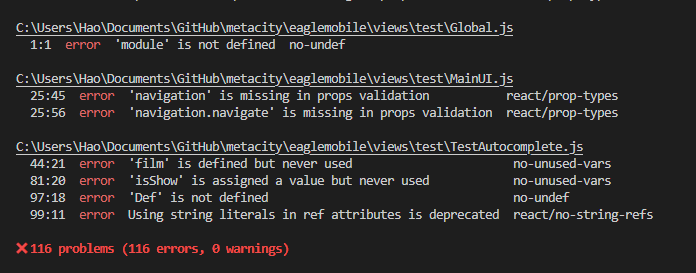
- Các lỗi thường gặp sẽ bị bắt ngay.
- Cú pháp sẽ được tự động làm đẹp ngay sau khi lưu file.
- Các thư viện hoặc component import sẽ được check ngay khi lưu, nếu thừa bị xóa đi, nếu chưa được sắp xếp sẽ được sắp xếp lại thứ tự
- …

Article Categories:
config





